MiniLänkKnapp Tutorial
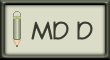
Det här är vad vi ska skapa:

Att skapa en liten minilänk knapp är roligt och något
som är bra att ha. Dels kan du ha det på hemsidor istället
för en vanlig textlänk för att alla som surfar runt på nätet
ska kunna hitta till just din sida....
Man kan även ha en sån liten knapp som en email knapp i ett mail :)
Denna tutorial är skriven för Paint Shop Pro, version 7.
Det du behöver för att göra denna tut är:
Paint Shop Pro - ladda hem 30 dagars demo.
En tube som du gillar (tänk på vem som copyrighten).
En font du gillar och som syns bra med liten text.
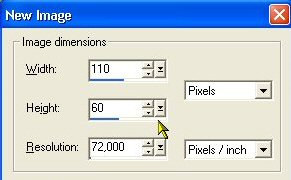
Börja med att öppna upp PSP och öppna en ny bild:

Du ska sedan välja ut en förgrundsfärg och en bakgrundsfärg.
Välj gärna två olika färger, den ena ska vi använda som ram.
Jag har valt en grön färg som förgrundsfärg och en beige som bakgrundsfärg:

Använd sedan ditt fyll verktyg och fyll din bild med den färg
du vill ha till din ram, jag väljer den gröna.
Välj Selections/Select All, sedan Selections/Modify/contract
och skriv in siffran 5 och tryck sedan på OK.
Fyll nu med den färg du vill ha som bakgrundsfärg,
jag använder min beiga färg.
Din bild ska nu se ut ungefär så här:

Välj nu Selections/Invert.
Nu har du en liten ram markerad med små svarta myror :)
Vi ska nu lägga på en Innerbevel för att få ramen mer markerad.
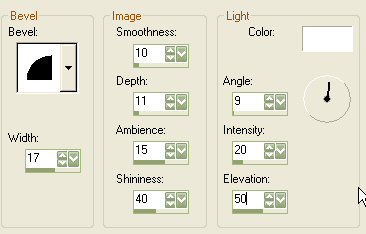
Välj Effects/3d Effects/Innerbevel med följande inställningar:

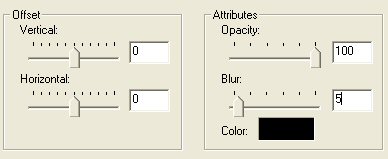
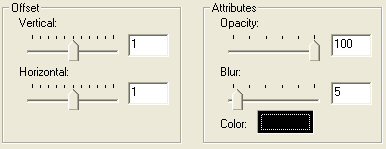
Och sedan lägger vi på lite skugga, Effects/3d Effects/DropShadow:

Selections/Select None.
Din bild ska se ut ungefär såhär:

Vi är nu färdiga med själva stommen till länk knappen.
Dags att lägga till tuben!
Layers/New Raster Layer, klicka sedan på ditt Picture Tube verktyg
och leta reda på den tube du vill använda.
Inställningarna får du testa dig fram till, men observera att
du förmodligen får skriva in en låg siffra som "scale".
Klicka sedan en gång i din bild för att få dit din tube.
Blir din tube lite suddig? Välj då Effects/Sharpen/Sharpen.
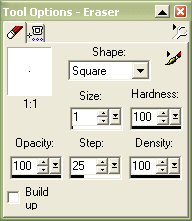
Klicka sedan på ditt Mover verktyg och flytta din tube
till det vänstra hörnet. Zooma nu in din bild och använd ditt eraser
verktyg med följande inställningar:

och sudda försiktigt bort de delar av din tub som eventuellt ligger
över/ovanpå ramdelen av din bild.
Nu ska vi lägga till en text!
Tänk ut något kort och bra som antingen ger "en bild" av din hemsida
eller kort och gott ditt namn kanske.
Byt ut din förgrundsfärg och bakgrundsfärg till en och samma.
Tänk på att texten ska synas mot din bakgrund. Jag har valt färg #32342B.
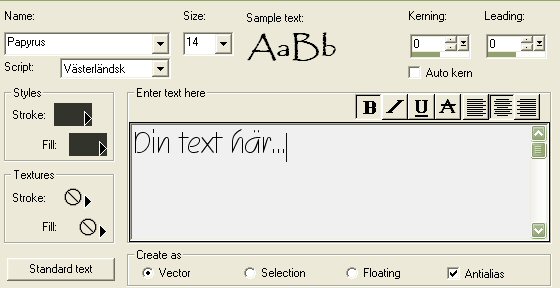
Tryck på ditt Text verktyg och klicka en gång i din bild.
Använd följande inställningar, men byt ut font och text mot det du vill ha:

Välj Layers/Convert to Raster Layer och sedan Effects/Sharpen/Sharpen.
Använd ditt Mover verktyg och flytta din text till önskad plats.
Om du vill kan du lägga på en dropshadow på texten Effects/3d Effects/DropShadow:

Nu är du färdig!
Min bild blev så här:
Utan dropshadow på texten

Med dropshadow på texten

Tack för att du har följt min tutorial!
Har du frågor eller kommentarer så maila dom gärna till mig.